

There are a few reasons why designers might choose to use a grid system:

Additionally, grid systems can help to create a sense of visual harmony within a design.
Grids in design series#
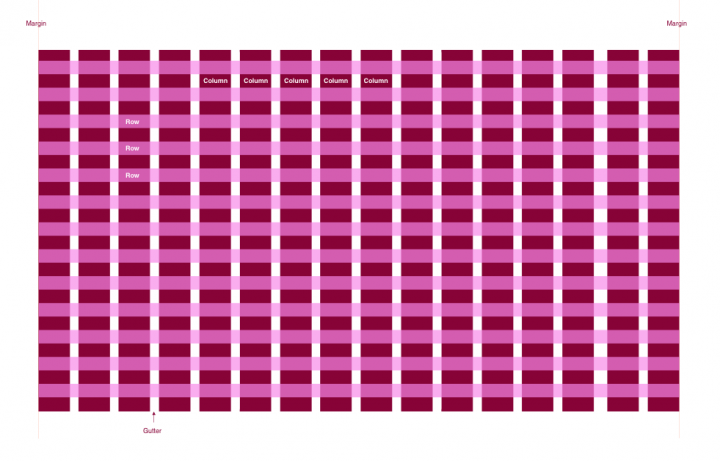
By dividing a layout into a series of rows and columns, designers can more easily position and size elements on the page. Grid systems are a powerful tool for designers, allowing them to create consistent, structured layouts with ease.

However, there are a variety of methodologies that may be used, and creating efficient grid systems is not always simple.īut in general, the idea is to design a system that is simple to grasp and use, as well as adaptable to various screen sizes and devices. The theory behind grids is relatively simple: they are a set of columns and rows that offer a framework for content organization. They are a crucial tool for producing responsive designs since they enable designers to develop flexible and adaptable layouts. The theory behind gridsĪ basic component of web design is grid systems. hey may be utilised to set up a visual hierarchy, repetitive components, and content organization and layout. Grids are commonly used in graphic design, web design, and architectural design. Takeaway: Use grids for consistent layouts, and to communicate your design choices.Ī grid is a network of horizontal and vertical lines that intersect to form a series of squares or rectangles.Top 5 rules for best practices layout grids in interactive design.Why layout grids matter in interactive design.What are Layout Grids and Why you should use them?.


 0 kommentar(er)
0 kommentar(er)
